Iink Ig Feed to Wordpress Store
As one of the most popular social media platforms, Instagram is a great way to share photos and videos with friends, family, and followers. And, if you have a WordPress website, you can easily embed your Instagram feed on your site for all to see.
In this post, we will outline the benefits of having Instagram content sync with your WordPress website, plus methods on how to embed interactive Instagram widgets.
It is the most extensive guide mostly because we will show you how to use the Instagram aggregator EmbedFeed to pull your own posts and generate content published by other people using a hashtag or who mentioned your Instagram handle.
(TL;DR – to get started and get a professional social media aggregator start with EmbedFeed trial account now: )
FYI: You can embed Instagram widget automatically with EmbedSocial's UGC platform. Start a free trial and display your social media widgets now.

Embed Instagram widget on your website automatically!
Try EmbedFeed and display Instagram content from your feed, mentions, or hashtags on your website.
All features included | Live support available
And as a bonus, you can use EmbedFeed to embed the Instagram Reels widget automatically on your WordPress website. `
Before we get started, let's take a look at what you can achieve by displaying an Instagram feed on your WordPress page.
- Methods to embed Instagram feed widget in WordPress
- Detailed Steps to Embed Instagram Feed in WordPress
- Embed Instagram Hashtag feed in WordPress
- Embed Instagram Reels widget in WordPress website
- Embed Instagram posts from multiple Instagram accounts
- How do I make my Instagram feed look good on my WordPress site?
- Demos of embedded Instagram Feeds, Reels, and Hashtags on websites
- Benefits of having an Instagram feed on a WordPress website
- FAQ about Instagram Widgets for WordPress
- Key Takeaways
There are a few different ways to do this, depending on what kind of website you have and what features you want to use.
- WordPress Instagram Feed Plugins (basic option)
- Native Instagram embed code (manual option)
- An Instagram aggregator like EmbedFeed (automatic option)
1. Use Instagram aggregator to embed Instagram feeds without a plugin
EmbedFeed has a plugin, but in our experience, most of the users don't need to maintain yet another plugin just to paste the code from the platform. That is why the EmbedFeed Instagram Feed for WordPress is designed for users who want to embed the Instagram feed without a plugin.
The platform can also be used externally from WordPress, where users can generate their Instagram posts and create the widget they like. This method is explained in detail below in the post.
2. Use an Instagram feed WordPress plugin
If you're using WordPress, you can use Instagram WordPress plugins to embed your Instagram feed. One great option is the WP Instagram Widget plugin.
This plugin lets you easily embed your Instagram feed in your site's sidebar or any other widget area.
3. Use an embed code from Instagram
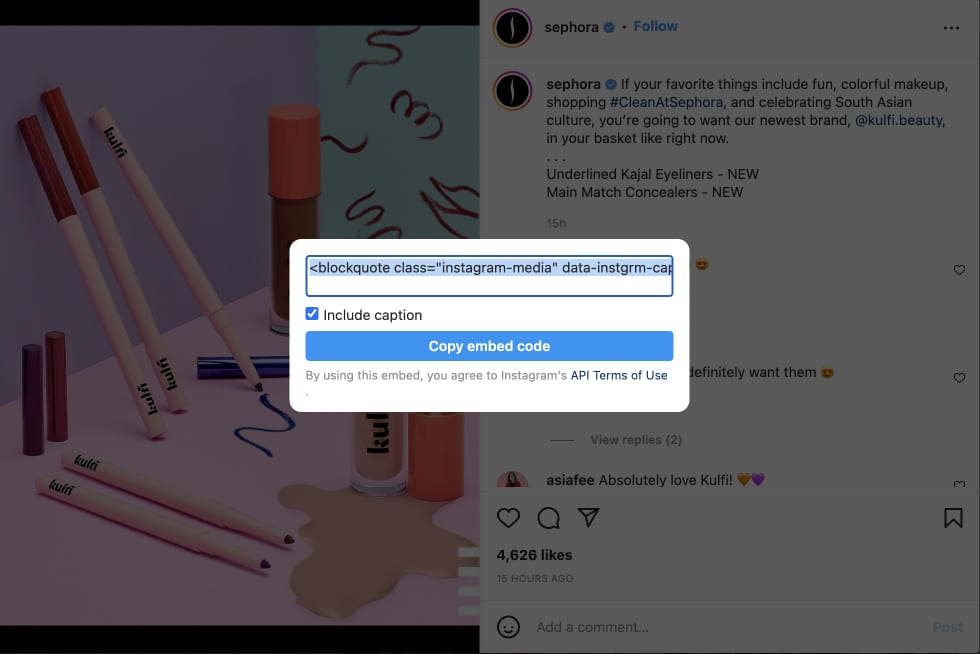
If you don't want to use a plugin, you can embed Instagram posts using an embed code from the Instagram app. To do this, go to your Instagram account and find the post that you want to embed. Then click on the three dots in the post's top right corner and click on "Embed."
Copy the embed code and paste it into the HTML editor of your WordPress post or page.

Note: The limitation is that you will need to copy all the codes of the separate posts and build the feed. It is not recommended to do this if you need to embed more than 5 posts. In that case, you need an actual Instagram feed plugin or Instagram aggregator to embed multiple posts with one single code.
4. Use a shortcode
Another option for embedding your Instagram feed is to use a shortcode. There are a few different plugins that you can use to generate a shortcode for your feed but manage and customize the feed on an outside platform.
The difference is that the plugin enables only the embedding of a shortcode and is a simple light plugin that doesn't require you to maintain it regularly. All the updates are done in the outside platform, where you create the widget and get the shortcode.
Basically, the plugin is only needed to use a shortcode for a simple way to embed without the need to paste an entire JavaScript code.
For example, the EmbedSocial WordPress plugin does this.

Once you have installed and activated the plugin, go to your EmbedFeed account and choose Instagram Feed to connect to your Instagram account. After connecting your account, you can configure the plugin settings according to your needs.
After that, you can go to any post or page and use the following shortcode to embed your Instagram feed.
5. Use an oEmbed URL
The fifth and final method we'll cover is an oEmbed URL. This method is a bit more technical than the other methods, but it's still pretty easy to do.
An oEmbed URL is a URL that points to a specific Instagram post.
You can query the Instagram oEmbed endpoint to get an Instagram post embedded in HTML and basic metadata to display the post on another website or app. Supports photo, video, Reel, and Guide posts.
Before you start to use oEmbed, your app must undergoApp Review for theoEmbed Read feature and provide an access token to a personal account or an Instagram business account.
Here's an example request and response:
Now that you have the oEmbed URL, you can paste it into any post or page on your WordPress website. When you publish the post or page, WordPress will automatically embed the Instagram post into your content.
Detailed Steps to Embed Instagram Feed in WordPress
Before you start, please note that you can use the EmbedFeed platform with or without a WordPress plugin to embed the Instagram feed for free.
It is directly integrated with the Instagram API, so you won't need to configure your user id or update access tokens. You will only need to click a button and give your permission to our platform to sync your posts on your WordPress website.
EmbedSocial provides two options: a javascript code to embed it directly in your WordPress post and a plugin for embedding Instagram feeds with a shortcode. The choice is yours on how you want to do this. And below are the instructions for both available options on how to start.
Step 1: Create an Account in EmbedFeed
The first thing to do is to create an EmbedFeed account.
When you log in, you will see a popup window with instructions.
Just click "Let's get started," which will navigate you to the Sources section to add connect Instagram account and Instagram as a source.
Step 2: Connect Instagram account
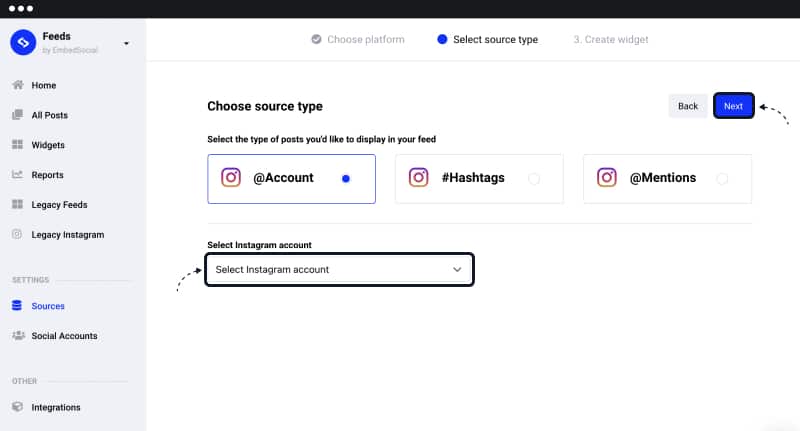
In the Source type screen, select Instagram, and a popup box will appear, asking you to connect to your Facebook account that is connected to your business Instagram account. If you are not logged in, your will need to enter your Instagram credentials. Once the system gets the account in the list, select the account you want to generate posts from.
Please note: In the Source type screen, you have 3 options:
- Instagram account – when you want to fetch the posts from an account that you have access to
- Hashtag – generate posts from a specified hashtag
- Mentions – generate posts that mention a selected account to which you also have access.
When you connect with Facebook, the system is able to pull all the accounts that you have with an Instagram handle. If you have several Instagram accounts that you manage, the system will show all of the accounts.
Select the Instagram account you want to pull the posts from and click Next – as shown below:

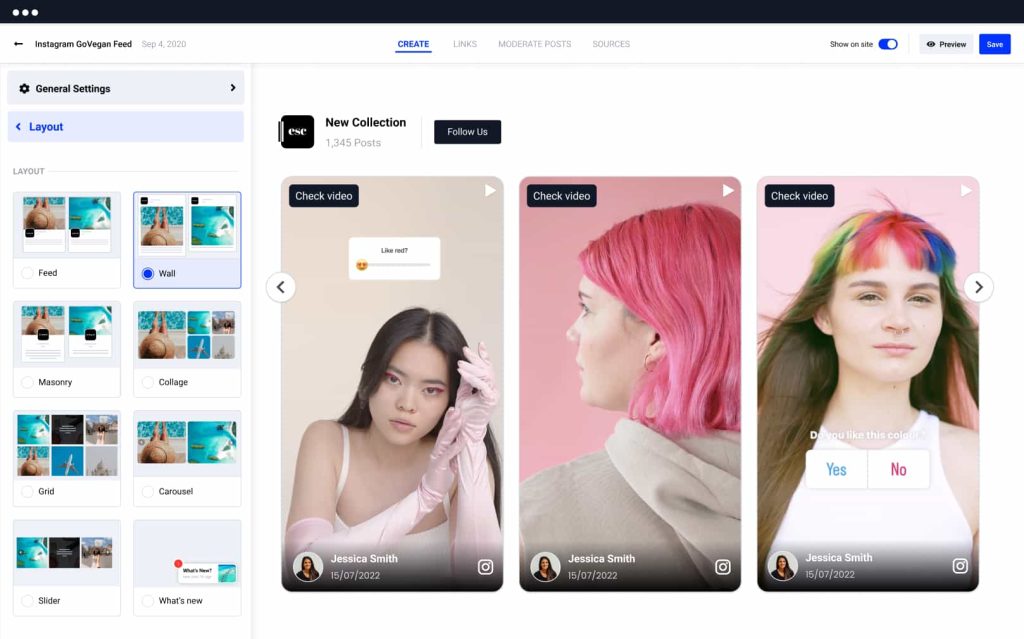
Step 3: Choose layout and customize the Instagram widget
Next, choose the layout of the widget Feed or Slider and click on "Create widget,". You will be redirected to the screen where you can view the code that should be embedded on your website.
In the Widget editor in the 'Settings' panel, you can choose the layout,
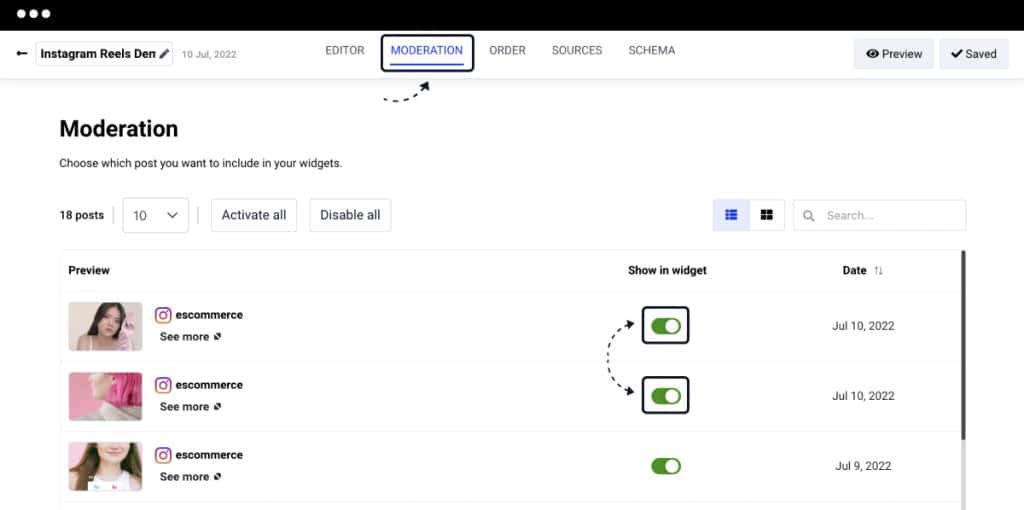
Step 4: Moderate Instagram feed
In the Widget editor in the "Moderation" tab you can moderate the widget, choose which posts to be shown in your widget, pin posts, etc.

Step 4: Paste the Instagram widget code in WordPress
For this step, you can use 2 codes, a JavaScript code, and a Shortcode. Below we explain how to do both:
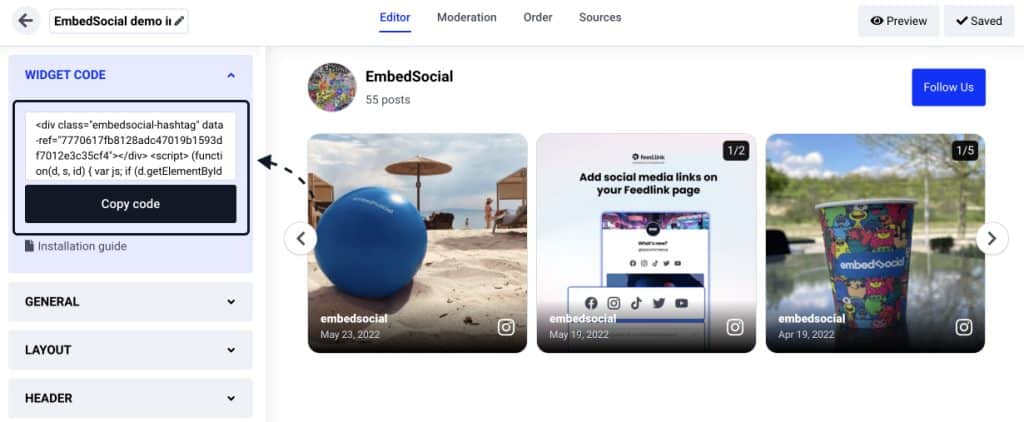
Option 1: Paste the Javascript widget code in WordPress
To get the code for your widget, just click Copy code in the top left section of your Settings panel. This is the JavaScript code that you can embed in any WordPress Page or Post.

Next, login to your WordPress account to enter the WordPress admin area and go to Posts or Pages to find the page or post where you want to display the widget. Then follow these steps:
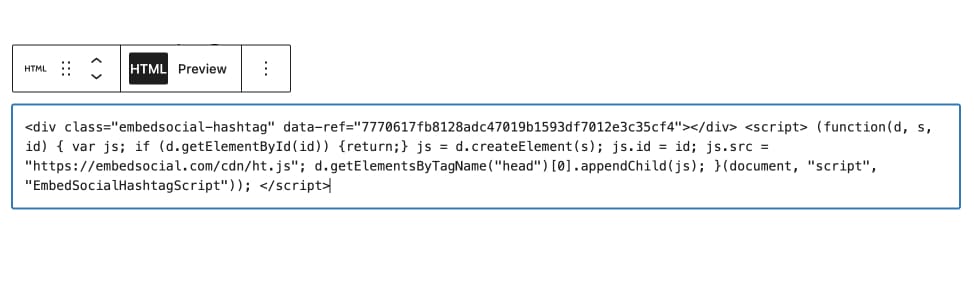
- In the WordPress editor, click the +plus icon and select HTML block
- Paste the code you got from EmbedFeed (see example below)
- In the top right area of the WordPress sidebar, click the Publish button.

Please note: If you use the Classic WordPress version of the editor, you will only need to switch from Visual to HTML editor where you can paste the widget code.
Option 2: Paste the Shortcode in WordPress Shortcode block
As we mentioned, EmbedFeed has a Shortcode that can be used as a simpler version of the JavaScript code.
To find this code, just follow these steps:
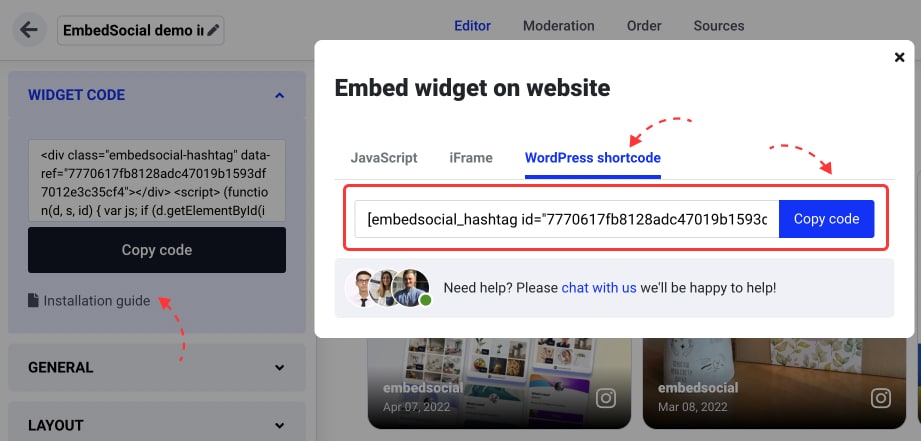
- In the top left code area click the "Installation guide" link
- In the popup click 'WordPress Shortcode'
- And just copy the provided Shortcode (as shown below)
- Go back to WordPress editor, click the + icon choose the Shortcode block
- Now just paste the shortcode.

That's it, the feed will appear in your post.
Embed Instagram Hashtag feed in WordPress
If you want to embed an Instagram hashtag feed, you can do so by using the EmbedFeed platform. This product again makes it easy to embed all kinds of social media content on your WordPress page, including Instagram hashtags.
To get started, first create a free trial account and follow these steps:
- Go to Sources and select Instagram
- Select the Instagram hashtag option and type the hashtag, and click Next
- Select the widget layout and click Create widget
- To embed the widget, just copy the top-right code and paste it into your WordPress page HTML block
That's it. The platform will automatically pull all the latest posts containing the specified hashtag and continue to sync again automatically.
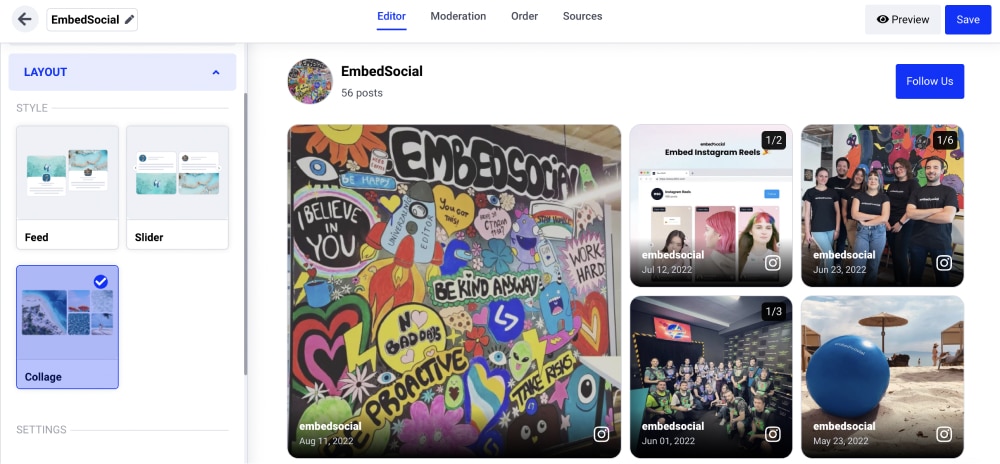
Adding an Instagram Reel to your WordPress website is a great way to engage with your audience and show them the latest Instagram videos from your brand. To do this, simply create a new widget in EmbedSocial and choose the "Instagram account" that contains Reels.
The steps are the same as creating a widget with Hashtags. The difference is that you will need to connect your Instagram account first.
Here is the editor with an Instagram Reels widget:

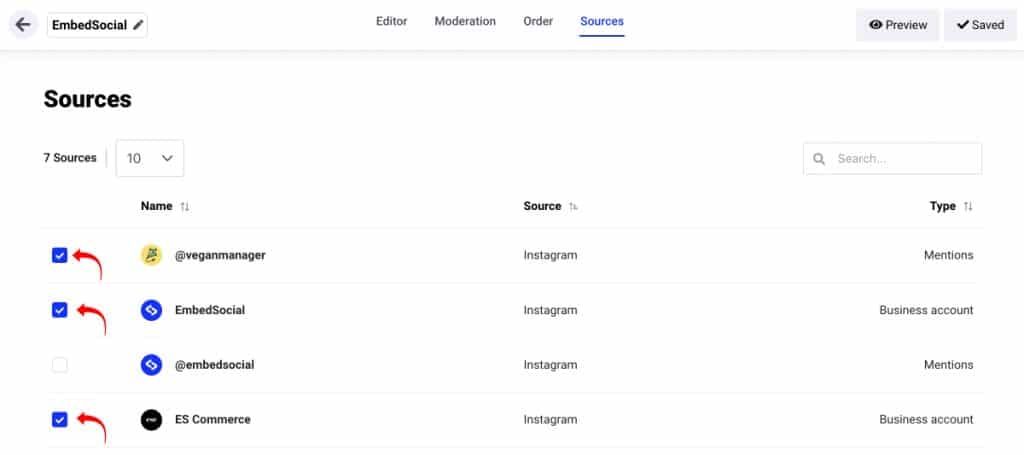
Embed Instagram posts from multiple Instagram accounts
EmbedFeed has the option to get posts from multiple Instagram accounts that you manage and create a combined Instagram feed with all the posts.

Here are some of the use cases when you might need to create Instagram feeds from multiple Instagram accounts:
- If you are a real estate agency, you can showcase listings from different real estate agents
- If ou are a talent agency, you can showcase the Instagram activity of multiple talents in your agency
- If you are a car dealership. you can showcase the Instagram posts from different car dealers
and similar. The use cases are endless, and embedding multiple accounts' Instagram feed to WordPress is the same as previously described.
How do I make my Instagram feed look good on my WordPress site?
You can do a few things to make sure your Instagram feed looks great on your WordPress website. First, make sure to choose an attractive layout for your feed. You can find a variety of layouts in the EmbedFeed settings.

Second, use high-quality images in your posts. This will make your feed look more professional and polished.
Finally, take advantage of Instagram's built-in filters to enhance your photos. You can make your Instagram photos pop and grab attention by using just a few simple filters.
Instagram is a great way to share your photos and videos with the world. And with the EmbedSocial plugin, it's easy to embed your Instagram feed on your WordPress site. Just follow the steps above, and you'll be up and running in no time!
Here is a demo of a Instagram slider widget embedded in this WordPress post.
These are just a few examples of the many ways you can use EmbedSocial to display Instagram content on your WordPress site.
- Demo of an Instagram profile activity feed
- Demo of an Instagram feed with posts from a hashtag
- Demo of an Instagram Reels feed
To inspire, see more examples of great Instagram Feeds and walls.
Benefits of having an Instagram feed on a WordPress website
There are plenty of reasons why you might want to display your Instagram feed on your WordPress website.
Maybe you want to show off your stunning Reels creations or give visitors a taste of what they can expect to find on your Instagram profile. Whatever the reason, here are some benefits of having an embedded Instagram feed on your WordPress website:
1. Keep visitors engaged on your website longer
If you have an active Instagram profile with engaging content, then displaying that content on your WordPress website is a great way to keep visitors engaged on your site for longer.
They can explore your Instagram feed without ever having to leave your website, which means they're more likely to stick around and explore your site further.
2. Showcase your best content in one place
If you have a lot of great content on Instagram but don't want to clutter up your website with too many images or videos, then an embedded feed is a great way to display posts in one neat and tidy package.
You can use it as a portfolio to show your best work to potential clients or employers.
3. Increase traffic to your website
If you want people to visit your website, then you need to give them a reason to do so. An embedded Instagram feed is a great way to pique someone's interest and get them to click through to your site.
And, once they're on your website, you have a chance to convert them into a subscriber or customer.
4. Build brand awareness and recognition
If you're trying to build awareness for your brand or business, then an embedded Instagram feed is a great way to do it. Every time someone sees your feed on your website, they'll be exposed to your brand.
And, if you have high-quality content and a strong visual identity, then you'll be able to build recognition for your brand over time.
Every time someone sees your feed on your website, they'll be exposed to your content and be able to engage with it. This can help you build a strong community around your brand and social media accounts.
If you want people to be able to find your social media accounts, with an Instagram feed on your website, they can easily click through your posts and redirect to the original source.
This way, your website visitors will also have the chance to visit your social media profiles and look more to discover your brand.
By embedding your Instagram feed to your website, your visitors can simply click on the Instagram button on your widget and will be redirected to your Instagram profile.
It is a great way to grow your Instagram followers and reach site visitors beyond the Instagram app.
8. Make money from affiliate links
If you have affiliate links in your Instagram feed, then embedding your feed on your website can help you make money.
Every time someone clicks on an affiliate link, you'll earn a commission. This can be a great way to make money from your website.
What is a social media aggregator?
A social media aggregator is a tool that allows you to collect and display content from multiple social media platforms in one place. This can be useful for both individuals and businesses who want to create a single source of information for their followers or customers. Social media aggregators can be used to display content from a variety of sources, including blogs, news websites, and social networking sites.
One of the most complete social media aggregators is EmbedFeed, with sources such as TikTok, YouTube, Facebook, Pinterest, and Instagram. You can use an embed code to display content from these sources on your website or blog.
How to find an Instagram feed plugin for WordPress?
Just navigate the official WordPress website and the WordPress plugins directory. Here you can search for an Instagram feed plugin or Instagram widget, and you will get multiple results.
Also, you can check our list of Instagram WordPress plugins>
How do I add an Instagram feed to my WordPress website without a plugin?
There are a few reasons why it's important for the plugin to be connected with Instagram's API. First, it allows the plugin to pull in content from your Instagram account automatically. This means you don't have to manually add each photo or video you want to share on your website or blog.
Second, it gives you the ability to moderate the content that's being shared. This is important if you want to make sure only high-quality, relevant content is being shared on your website or blog.
Finally, professional social media aggregators that have Instagram API integrations are highly reliable in syncing the content, they are constantly maintained and updated with new features.
Key Takeaways
In this article, we explained in detail how to embed an Instagram feed on a WordPress website and showcase your latest Instagram posts.
We shared a few methods for doing this: using the official Instagram plugin and using the EmbedSocial WordPress plugin.
All methods work well and will help you display your Instagram content beautifully on your WordPress site.
If you want more control over your feed and when you need to show user-generated content from other Instagram users, we recommend using the EmbedFeed platform. It's a powerful tool that lets you customize your feed and display only the content that you want.
We hope this article helped you learn how to embed an Instagram feed on your WordPress site. You may also want to check out our article on adding a TikTok feed to your website.
Do you have any questions about embedding an Instagram feed on a WordPress website? Let us know.
FYI: You can embed Instagram widget automatically with EmbedSocial's UGC platform. Start a free trial and display your social media widgets now.

Embed Instagram widget on your website automatically!
Try EmbedFeed and display Instagram content from your feed, mentions, or hashtags on your website.
All features included | Live support available
Using different platforms, check the links below:
- Embed Instagram feed on a Squarespace website
- Embed Instagram feed in a Duda website
Source: https://embedsocial.com/blog/embed-instagram-feed-in-wordpress/
Publicar un comentario for "Iink Ig Feed to Wordpress Store"